Tutorial Wie erstelle ich eine Site bei Google

© by Christa 02.08.2010
Italy 


Copyright © SilverCurlyART. All rights reserved.

Das Tutorial darf weder kopiert , noch auf anderen Seiten zum Download angeboten werden.
Jeder der mein Tutorial nachbastelt , muß selbst auf Copyright achten.
Meine Tutoriale sind nur als Anregung gedacht.
Sollte ich unwissentlich ein Copyright verletzt haben , Mail an mich senden.
cg@silvercurlyart.de
thank you to Pinuccia for translation into Italy
***************************************************************************
 |
Diese kleine Figur zum mitnehmen zur
Orientierung im Tutorial |
|
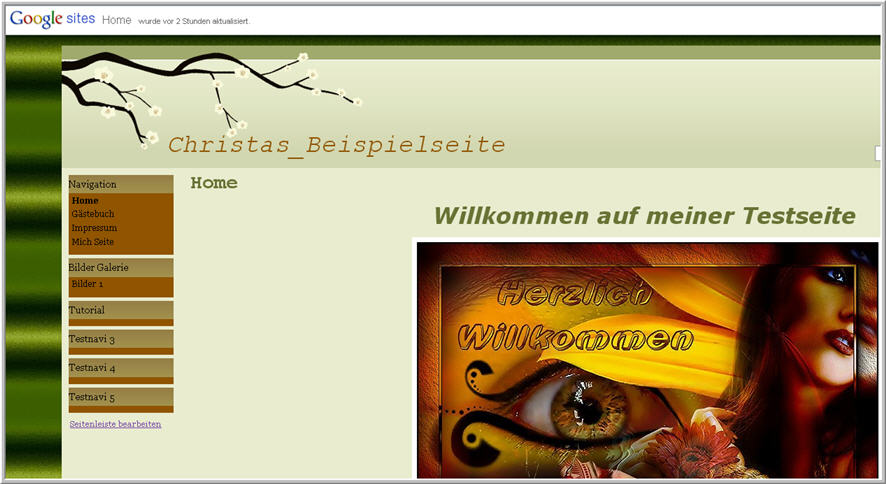
Meine Beispielseite
leider nicht mehr Online
Punkt : 1
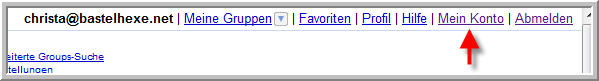
Als erstes musst du dich in deinem Google Konto einloggen

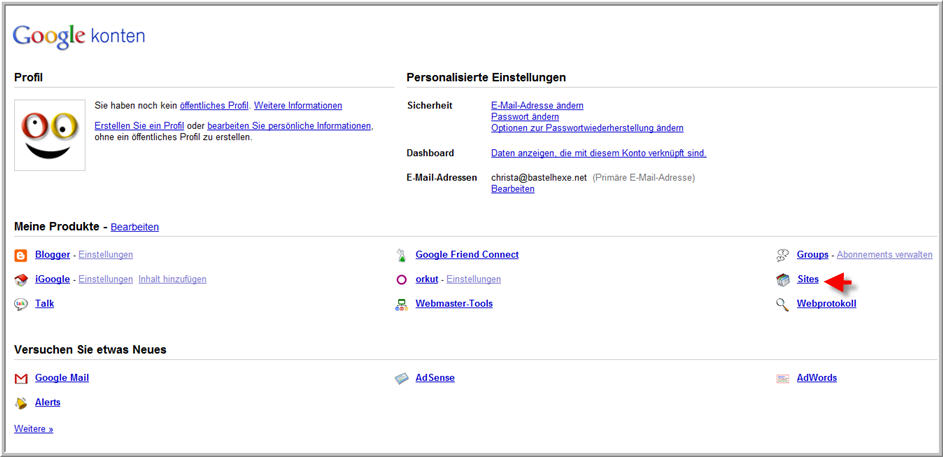
Dann bekommst du diese Ansicht
hier klickst du auf den Punkt Sites - siehe mein Pfeil
Wer nicht Sites stehen hat
geht über diesen Link
http://sites.google.com/site
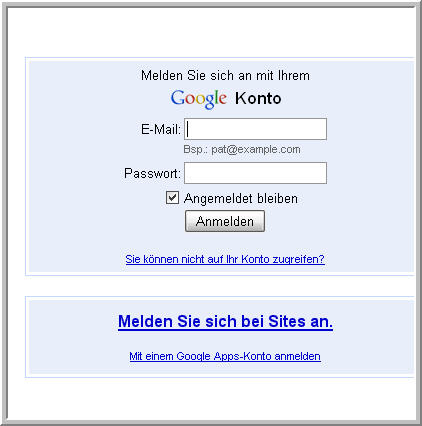
Ihr solltet dieses Fenster dann sehen

Dann einloggen mit deinen Daten - dann den obigen Link nehmen und Seite erstellen klicken.

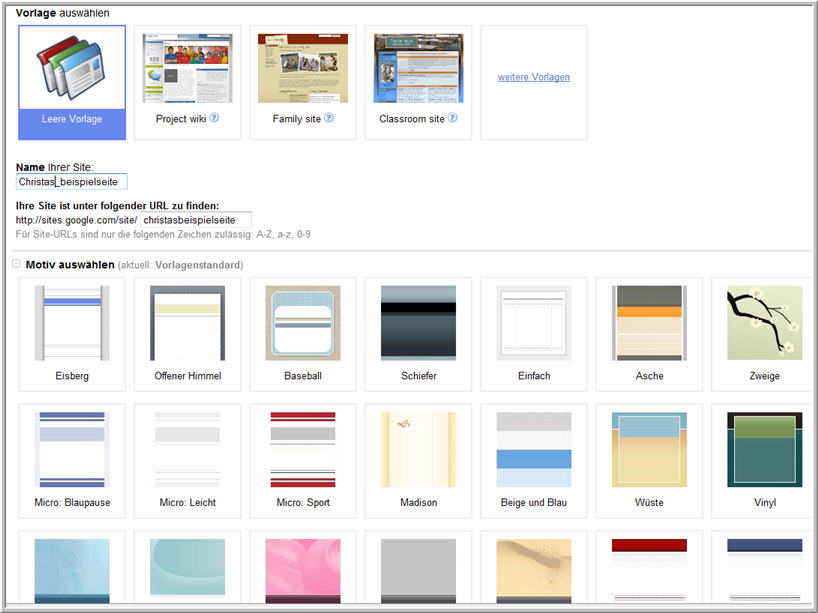
Nun bekommen wir dieses Fenster zu sehen.
Name ihrer Seite - Hier den Titel deiner Site eintragen z.b .
Bei mir Christas_beispielseite
Bleibt euch überlassen
Dann ihre Site ist unter folgender URL zu finden
- trägt google automatisch ein.
Dann den Punkt Motiv auswählen anklicken - hier eine Vorlage auswählen
Kann später auch noch geändert werden - nur die erstellte Sites sollte gleich den richtigen Titel bekommen.

Einfach eine Auswahl treffen in dem du einfach drauf klickst - so ist es markiert.
Dann scrolle ganz nach unten auf der Seite
*************************************************************************************************
Punkt : 2
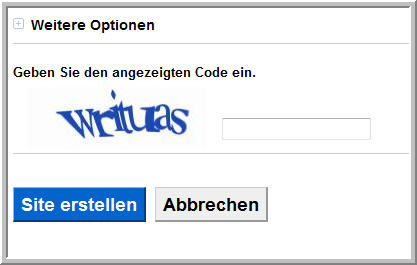
Hier jetzt den Code den du auf deiner Seite siehst , eintragen.
Meiner ist nur ein Beispiel Screen für euch

Dann auf Site erstellen klicken
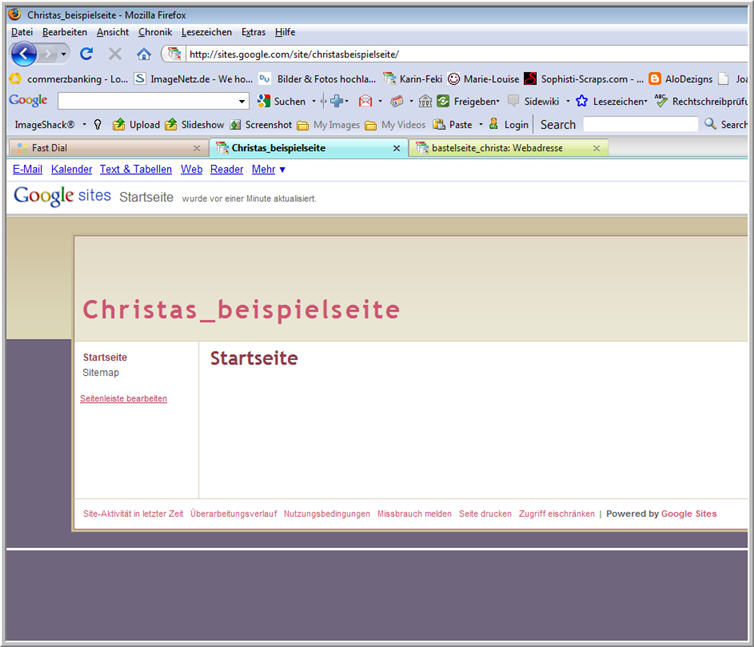
Nun sollte deine Site erscheinen wenn du alles richtig gemacht hast.
Oben in der Leiste siehst du deine Webadresse
So wird deine Site immer aufgerufen.

Nun müssen wir aber erst einmal Einstellungen vornehmen.
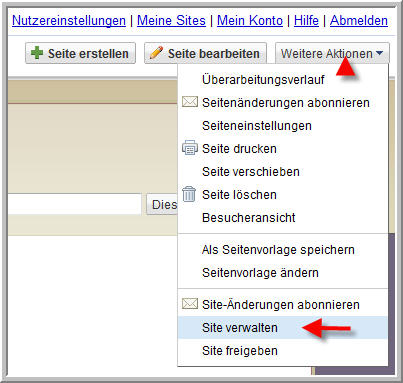
Dazu gehst du rechts oben erst einmal auf Weitere Aktionen - auf den Pfeil klicken dann klappt das Fenster
so auf wie bei mir - hier auf Sites verwalten klicken.

Nun siehst du hier diese Seitenansicht - Site Inhalt

Über den Punkt Motive kannst du wie oben schon beschrieben , dein gewähltes Motiv noch ändern wenn du magst.
Dann auf Änderung speichern gehen.
Dann kannst du auf Vorschau gehen und deine geänderte Seite anschauen.

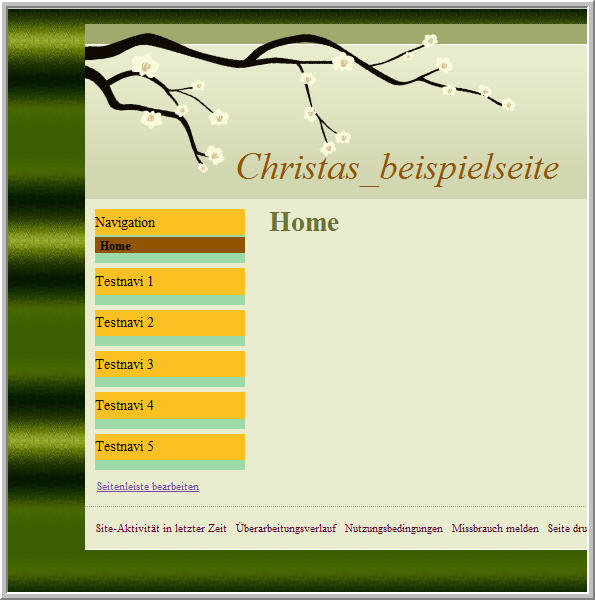
Meine sieht nun so aus...

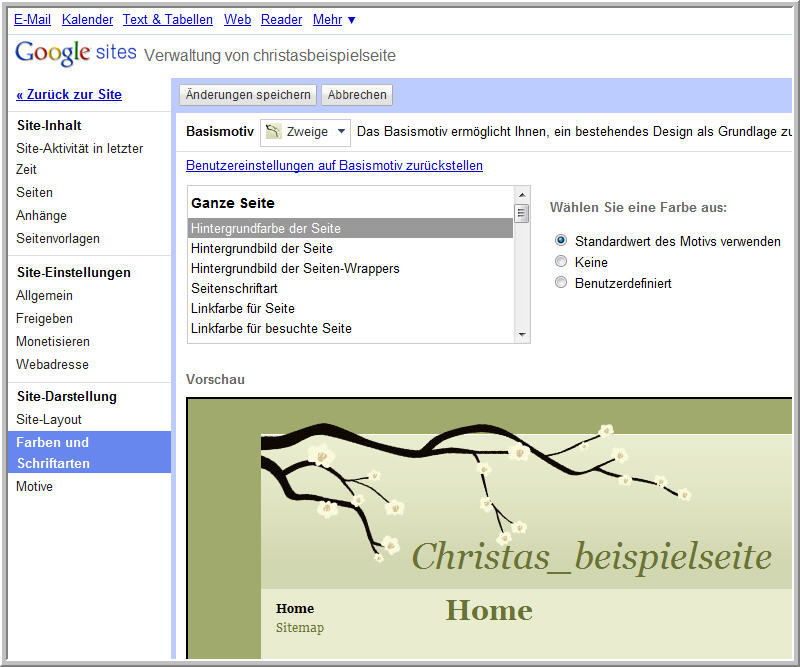
Schließe das Fenster und geh links auf den Punkt Farben und Schriftarten.
Hier siehst du unten einen Teil deiner Seite und kannst jetzt passend deine Farben einstellen wie du magst.
Einfach alles mal ein bissel durchprobieren- kann jeder Zeit geändert werden.

Z.B bei Hintergrundbild der Seite kannst du auf den Punkt Benutzerdefiniert gehen
und dir ein Bild oder ein Muster über Durchsuchen von deinem Rechner auswählen.
Ich habe es mal so gemacht um es euch zu zeigen
.
Hab ein Muster aus PSP mir gesucht.

Über Bild entfernen kannst du es wieder löschen und dir ein anderes aussuchen.
Dann auf Seitenschriftart kannst du deine Schrift einstellen.
Geht einfach mal alle Punkt durch und schaut es euch an.
Nehmt einfach mal Änderungen vor.
Auch kann man sich einen Screen der Seite ausschneiden in PSP öffnen und sich so seine passenden
Farben auswählen dann den Farbcode kopieren und bei Benutzerdefiniert unter den Farben eintragen.
Wenn du deine Einstellungen gemacht hast dann wieder auf Änderungen speichern gehen - nicht vergessen.
Geh auf Vorschau und schau dir deine Seite an ob es dir gefällt.
Ansonsten wieder auf die links gehen und ändern.
*************************************************************************************************
Punkt : 3
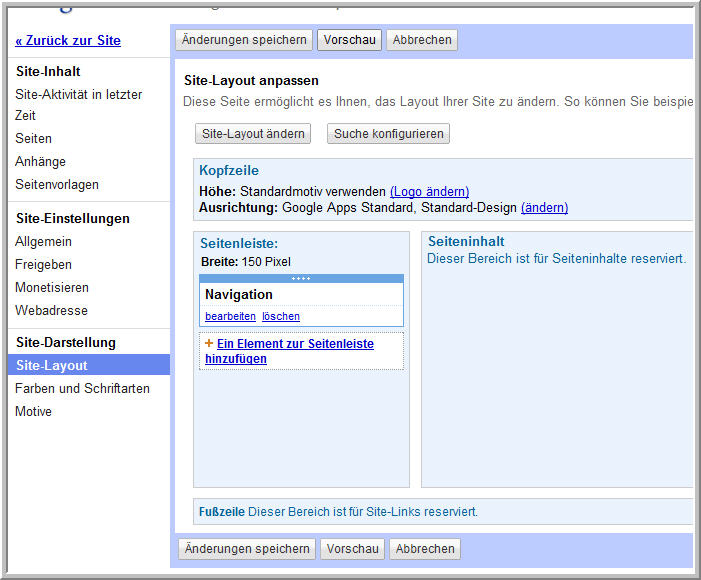
Jetzt gehen wir auf den Punkt Site Layout
Hier werden die wichtigsten Einstellungen für deine Seite jetzt vorgenommen
Du siehst im Screen Seitenleiste - Über den Punkt -Ein Element zur Seitenleiste hinzufügen -
fügst du jetzt eine Navigation ein..


So kannst du mehrere Navigationen hinzufügen.
Diese bearbeiten wir später...
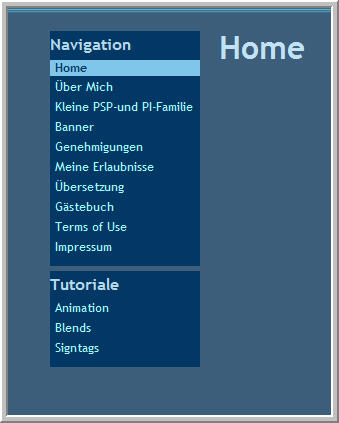
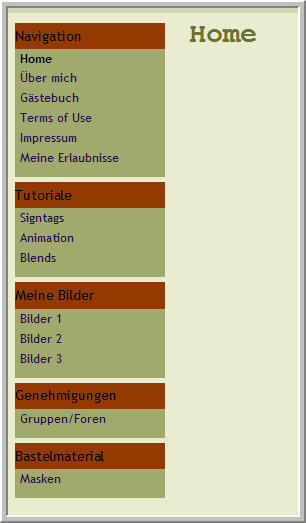
Hier mal ein Screen wie nach der Bearbeitung die linke Seite aussehen kann.
Beispiel Inge-Lore und Karin Sites

Im Beispiel von Karin seht ihr 5 Bereiche für Navigation

Man kann Navigation anlegen so viel man will - wichtig ist das jede Navigation einen Titel für den Bereich bekommt.
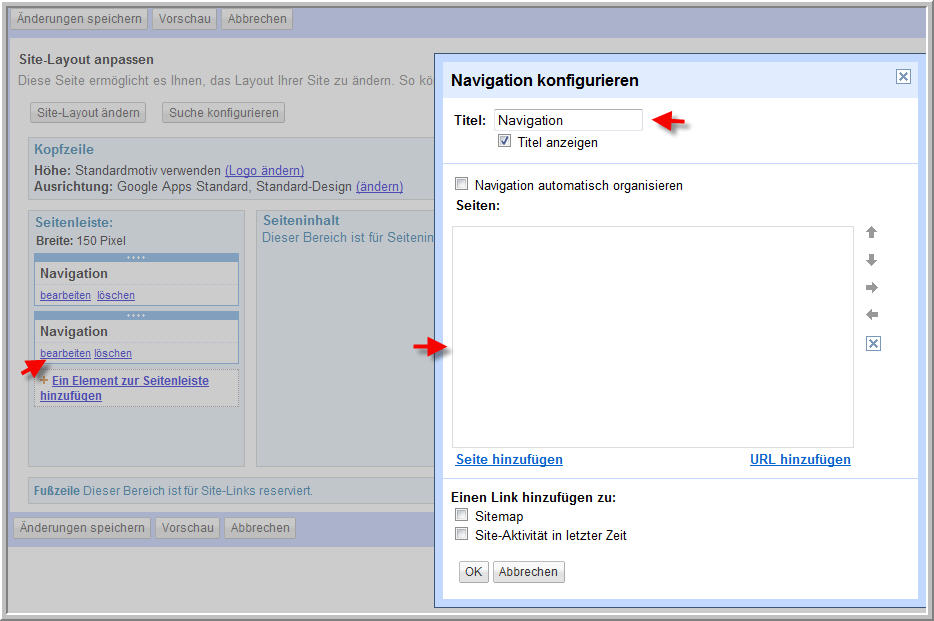
Nun zeig ich euch wie man eine neue Navigation anlegt.
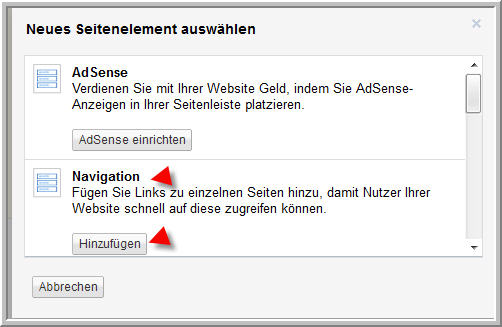
Sie Screen oben unter Navigation
+ Ein Element zur Seitenleiste hinzufügen
rechts siehe Pfeil auf Navigation Hinzufügen klicken

Dann links bei der Seitenleiste auf Navigation bearbeiten - du bekommst das rechte Fenster
Bei Titel trägst du jetzt ein wie der Teil der Navi heißen soll.
Bei mir bleibt bei der ersten Naviagtion stehen.
Siehe oben bei Karin dann unten auf OK und deine Navigation ist eingefügt.

So sieht mal mein Beispiel jetzt aus - nur damit ihr eine Vorstellung habt.

*************************************************************************************************
Punkt : 4
Nun müssen wir aber erst einmal unsere Seiten für die Navigation erstellen.
Dazu kommen wir jetzt
Die Seite Startseite das ist die erste Seite die ihr seht wenn ihr eure Seite auruft.
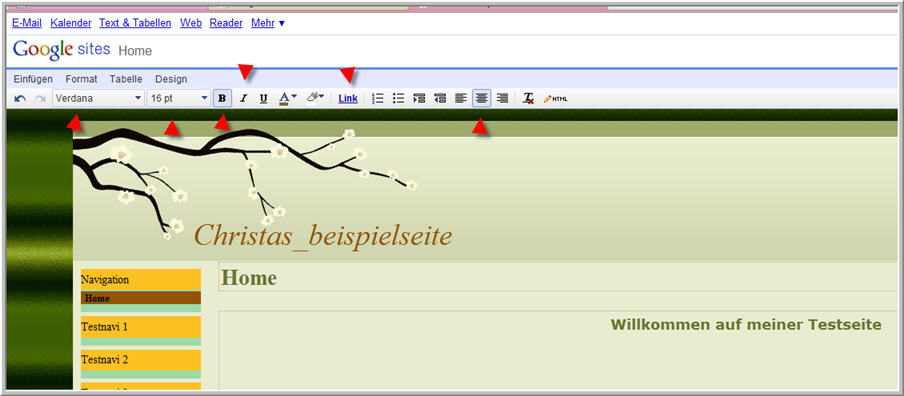
Da bin ich auf Seite bearbeiten oben Rechts gegangen
Dann bekommt diese Ansicht - hier habe ich diese Seite erst einmal in Home umbenannt.
Klick in das untere Feld der Seite oben auf zentriert
klicken
der Mauszeiger blinkt mittig
Hier jetzt deinen Text schreiben oder ein Begrüßungsbild einfügen - wie ihr wollt
Der Text kann links die Größe und Schriftart angepasst werden.

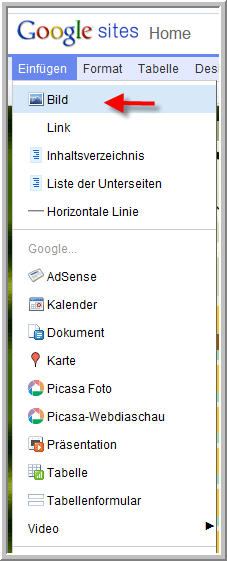
Willst du ein Bild einfügen geh links auf Einfügen - das Fenster klappt auf

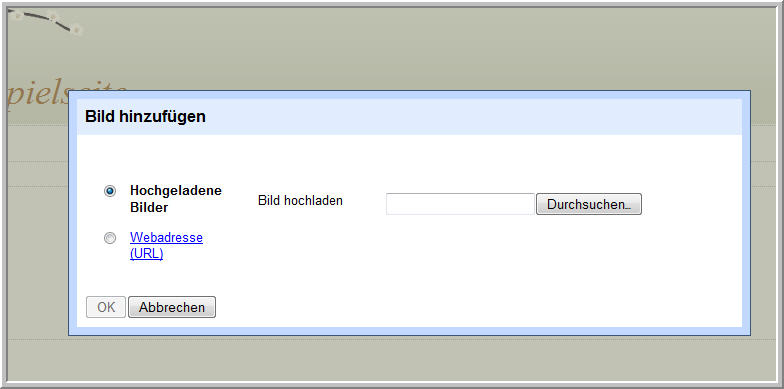
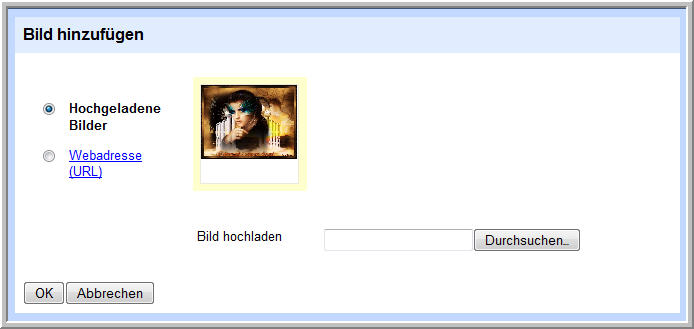
du bekommst jetzt dieses Fenster - hier auf Durchsuchen und such dein Bild auf deinem Rechner
warten bis das Hochladen beendet ist dann auf OK und dein Bild ist eingefügt.

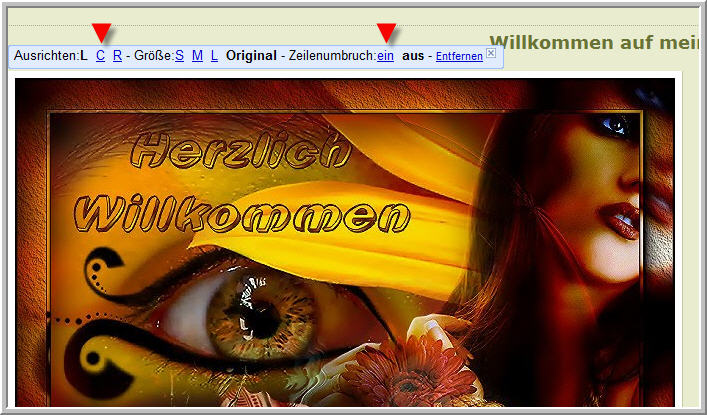
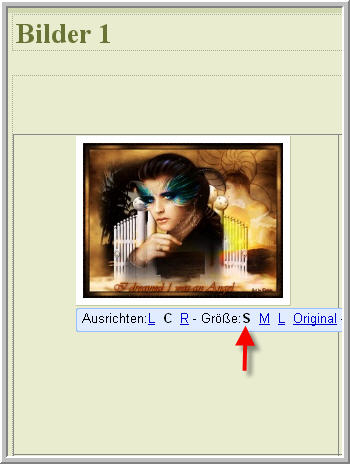
So du siehst dein Bild sitzt jetzt nicht mittig also müssen wir das ändern.
C = Mittig Größe erklärt sich von selbst S = Klein , M = Mittel , L =Groß
Zeilenumbruch bitte auf "ein
" stellen

Jetzt sollte euer Bild Mittig stehen.
Nun könnt ihr noch Text unter euer Bild setzen
Einfach 2 mal die Entertaste einsetzen - Mauszeiger blinkt mittig
wieder auf eure Textgröße gehen und einstellen .
Speichern nicht vergessen.
Dies war dann der Teil der Seite Home.
*************************************************************************************************
Punkt : 5 Seiten erstellen
Man hat die Möglichkeit sich Seitenvorlagen zu erstellen - dies kann man dann immer wieder öffnen
und aus der Vorlage eine Neue Seite erstellen.
Dies werde ich euch jetzt erklären anhand einer Seite für Bilder.
Geh wieder rechts auf Weitere Aktionen - Sites verwalten
Dann auf Seitenvorlagen erstellen


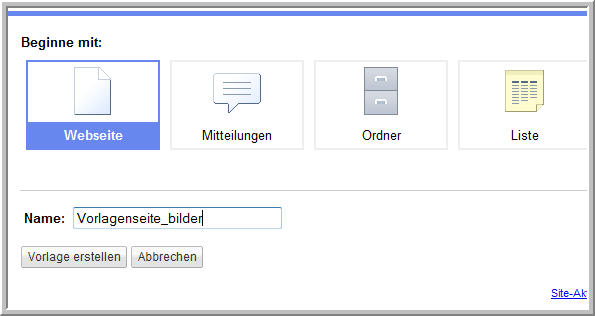
Hier gebe ich einen Namen für die Vorlage ein - dann auf Vorlage erstellen.
Oder du nimmst gleich einfach den Titel Websites - diese kann dann immer als die Seite die du in der Navigation
anlegst geändert werden....... die Beschreibung folgt später-----
Jetzt wird diese Seite als neue Seite geöffnet.
Nun auf Seitenvorlage bearbeiten gehen.
Oben schreibe ich den Text rein siehe mein Screen
wieder Schrift Größe einstellen und auf Zentriert gehen
Dann klicke ich wieder 2 mal mit der Entertaste - der Mauszeiger rutscht nach unten.

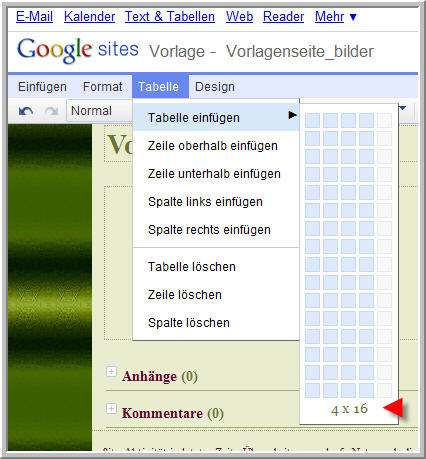
Jetzt links oben auf Tabelle klicken - das Fenster öffnet sich ...
Wir nehmen hier mal 4 x 16

Deine Tabelle ist jetzt eingefügt

Nun kannst du mal versuchen Bilder einzufügen - fang oben links an im ersten Feld.
Man hat die Möglichkeit wieder über Google einzufügen würde ich aber abraten.
Da der Speicherplatz auf 100 mb begrenzt ist.
Also lieber einen Bilderhoster benutzen.
Das erste Bild füge ich jetzt mal über Bild hinzufügen ein direkt von Google.
Einfügen - Bild hinzufügen - Hier such ich wieder ein Bild von meinem Rechner aus.
Dann auf OK wenn es geladen ist und du es siehst als Bildvorschau.

Nun ist dein Bild Groß zu sehen -hier jetzt auf " S " gehen und bei Zeilenumbruch auf " ein "
Weil hier " M " zu groß sein wird.

Dann kannst du in das nächste Feld klicken und so weitere Bilder einfügen.
Jetzt füge ich das nächste Bild von einem Bilder Hoster ein.
*************************************************************************************************
Seite 2 der Beschreibung
So ich hoffe ihr kommt mit der Beschreibung klar.
Ich hoffe euch hat das Tutorial gefallen und ich konnte euch weiter helfen.
LG Christa
